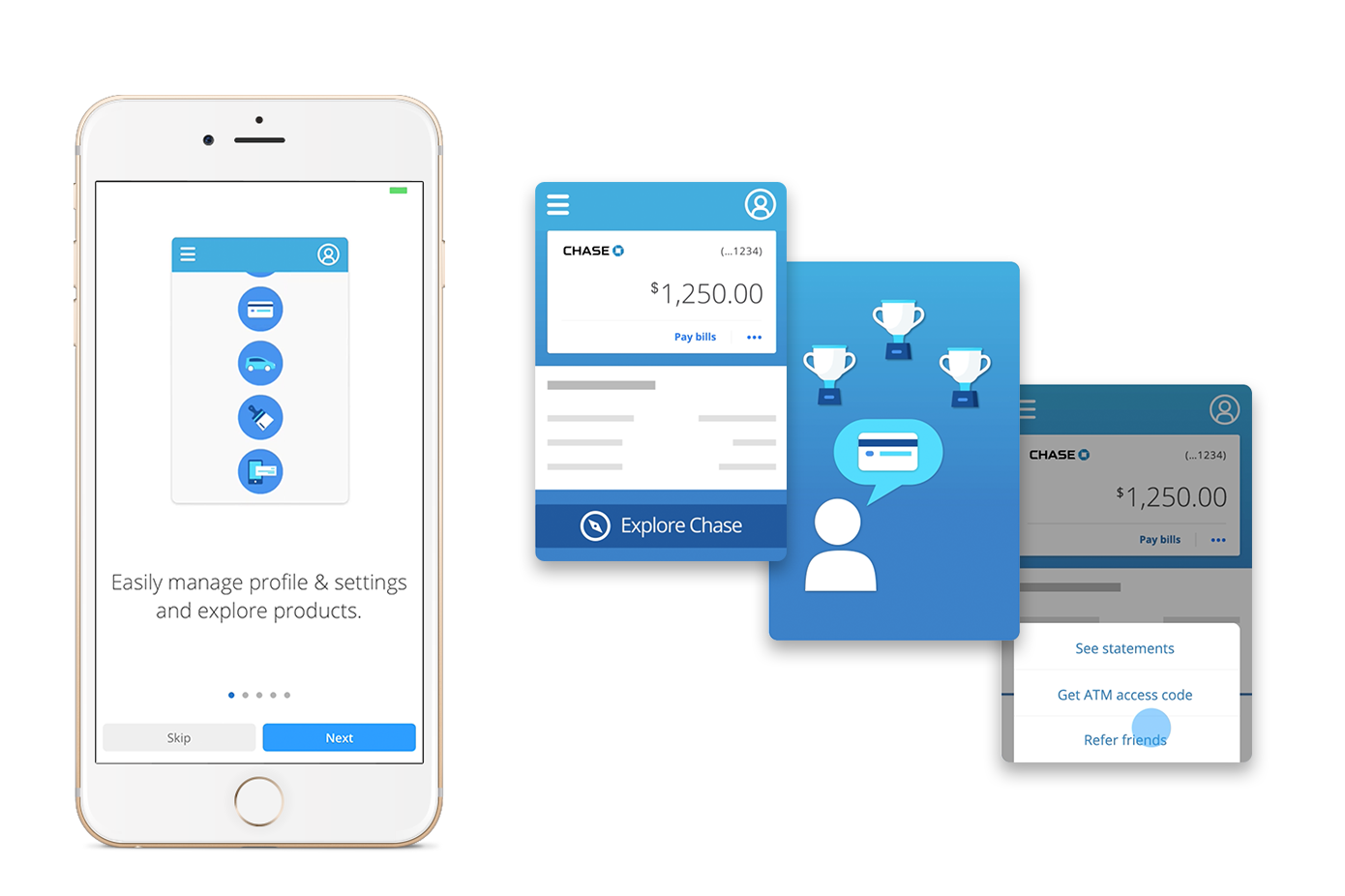
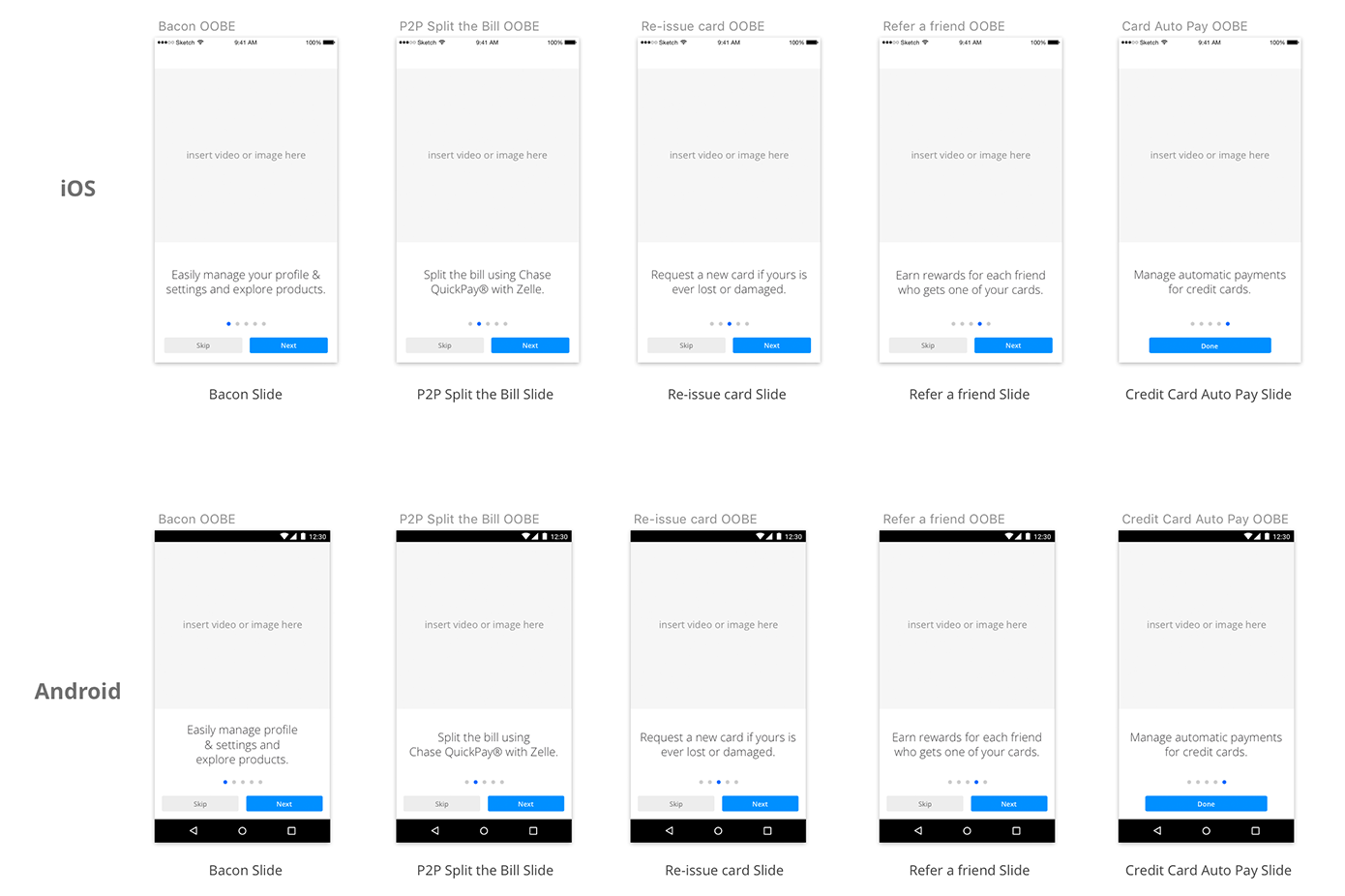
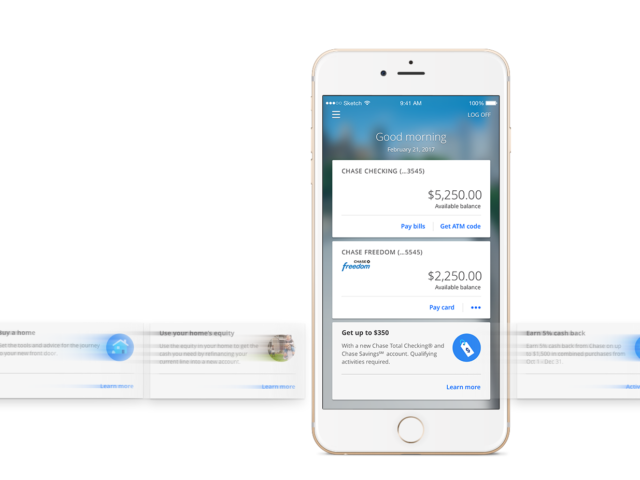
During the launch of the January 2018 version of the Chase Mobile app, Chase introduced a new framework to enable designers, developers & the marketing team the ability to quickly push out visual & animated education to all users of the app, on both iOS & Android devices, every quarterly release. For many customers, this brought to light new features and tips they may never have known existed before.
Through quantitative data, app analytics & negative customer feedback, we saw that over 30% of our customers were not using new features (or simply believed they didn’t exist) that had been released in the past in the Chase Mobile app. In fact, there was such a delay in the awareness of new features that only until one or two releases later would people find the features in question. The only way customers would know a new feature existed is if they’d read release notes via the Chase Mobile app store pages. Marketing collateral via email was also often not created to support new features, especially if they were small but nonetheless highly impactful & useful for customers.
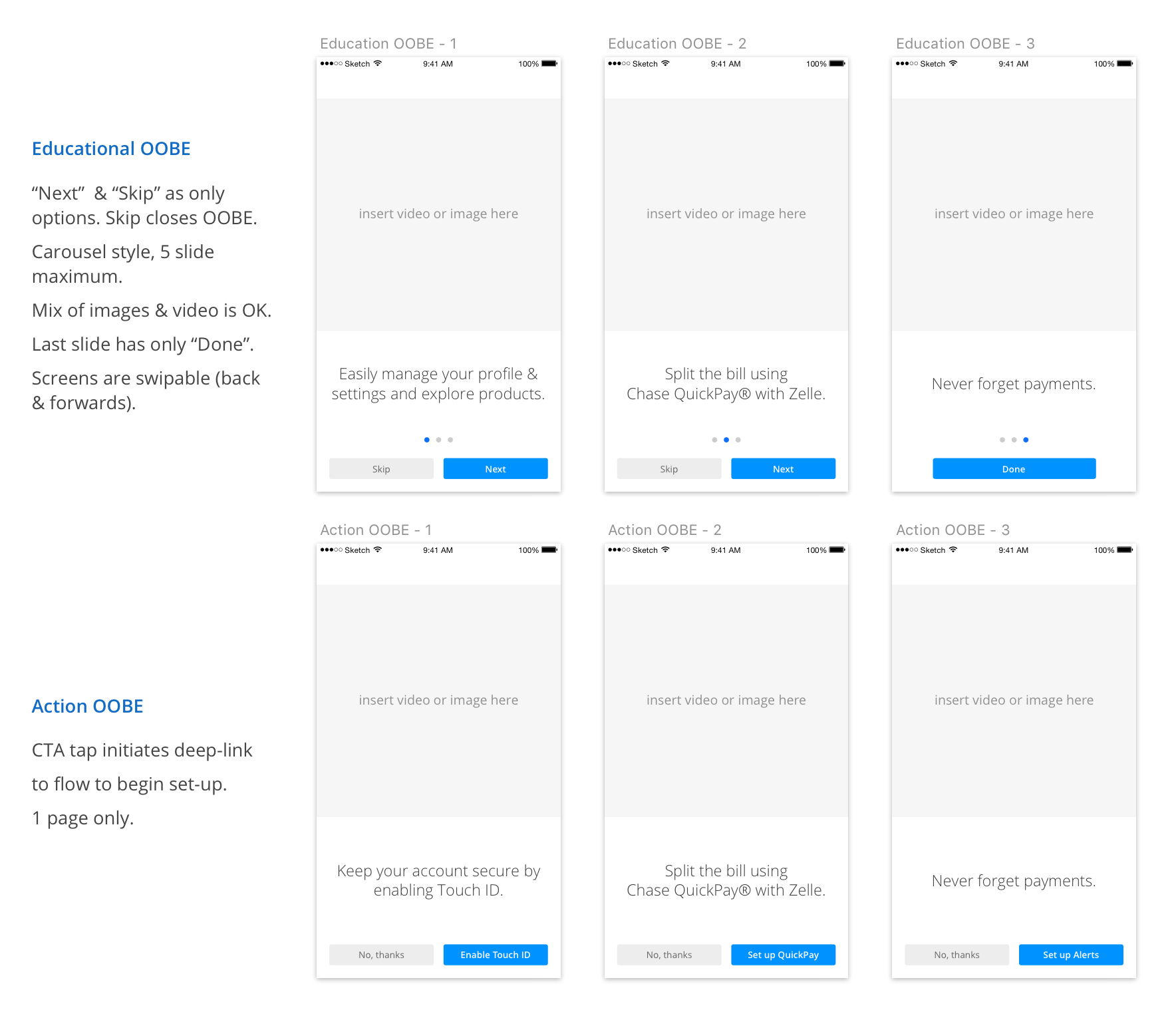
I was given the opportunity to lead the design and animation of the experience that would make all our 30+ million customers of the Chase app aware of the newly released features upon updating the app each quarter.
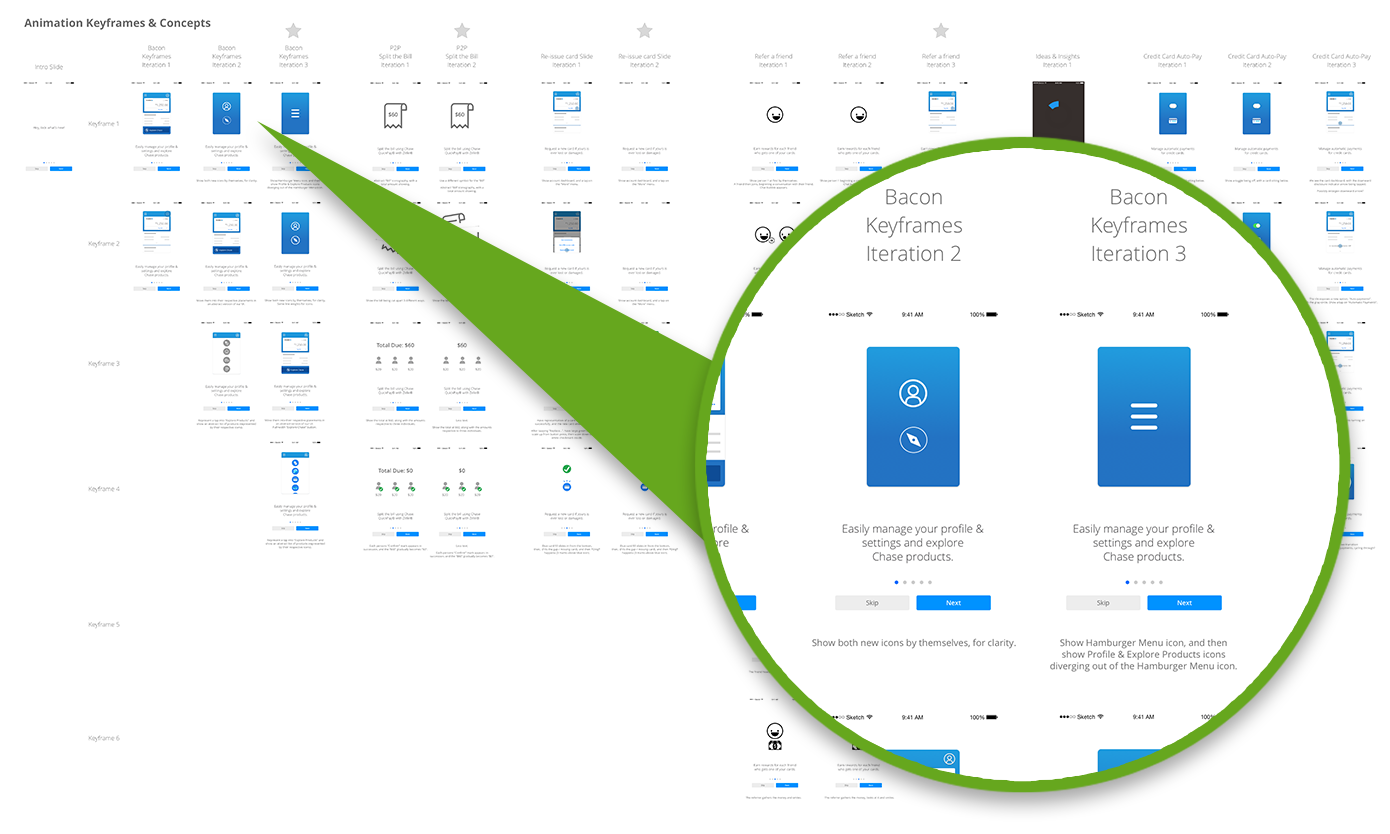
I worked with an immediate team of 2 engineers, 1 product manager & 1 motion designer. The most fun part was coming up with animation keyframes and iterations of the storyboard!
After having multiple desk checks with engineers, product managers and critique sessions with the rest of Chase Mobile app design team we finished the framework in a span of about 1.5 months. To this day, on every quarterly release of the Chase Mobile app, designers, engineers, product managers and marketing rely on this framework to highlight or encourage our customers to try out the new features in the Chase Mobile app, or simply provide helpful tips in using the updated app.